![【ブロック&グーテンベルク専用】Diverで入力補助を使う方法 [リスト編]](https://mu-ranblog.com/wp-content/uploads/2021/07/【ブロック&グーテンベルク専用】Diverで入力補助を使う方法-リスト編-3.png)
WordPressでGutenberg(グーテンベルク)を利用されているユーザ様向けに
ワードプレステーマ【Diver】で入力補助を利用するやり方をお教えします。
Diverのブロックエディタでリストを作ると1種類しか表示できない。。どうにかできませんか?
- 箇条書きリスト
- 箇条書きリスト
- 番号付きリスト
- 番号付きリスト

ブロックエディタでもデザインされたリストをすべて使える方法をお教えします!
ブロックエディタ(グーテンベルク)だと1種類しかリストを使えませんが、ある方法でDiverのデザイン性があるリストを作ることができました。
今回の記事ではその方法をご紹介します。
ワードプレスのグーテンベルク(ブロック)エディタを使用する人で
1種類しかアイコン付きリストが使えない人の為の表示のさせ方
Gutenberg(グーテンベルク) の画面はこちら。

大きい画面で編集ができるエディタのことです。
WordPressでは全体の2割しか使われていませんが、まだまだ需要のあるエディタで、僕もずっと使っています。
他に
- クラシックエディタ
- ビジュアルエディタ
もありますが、今回はグーテンベルク(ブロック)エディタのみで【Diverでデザインされたすべてのリストを表示する方法】を紹介します。
【ブロック&グーテンベルク向け】Diverで入力補助を使う方法

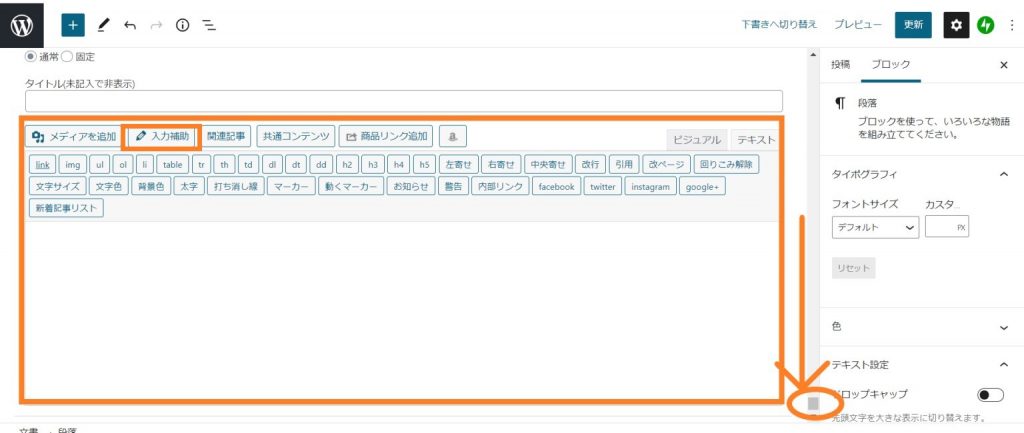
ブロック&グーテンベルクエディタの編集画面で、一番下までスクロールします。
すると、もう一つの画面が現れます。
オレンジ色枠内の左上にある【入力補助】をクリックしてください。

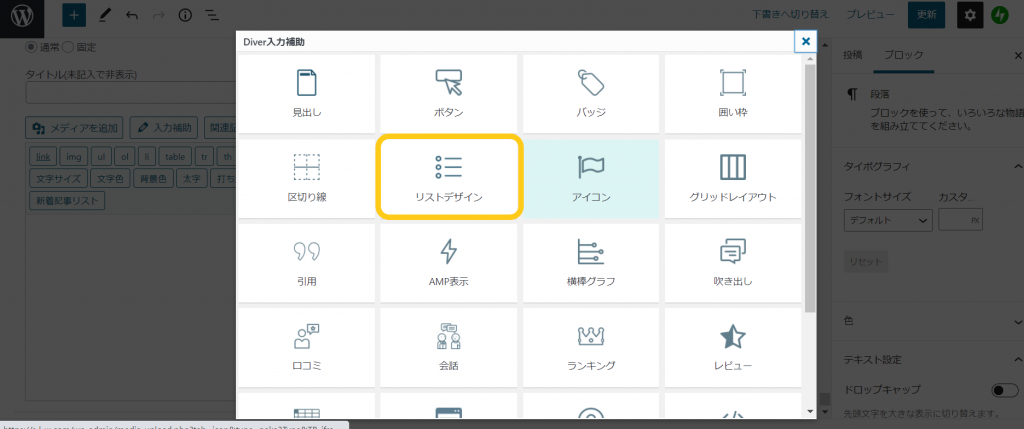
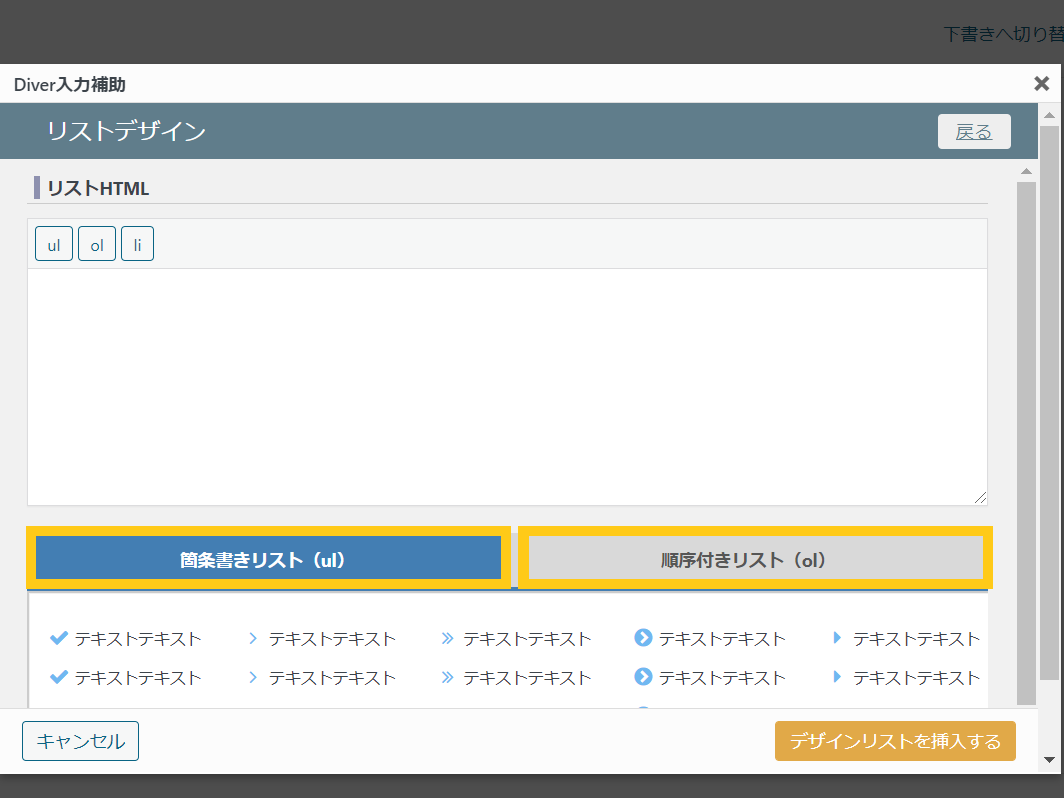
リストデザインをクリックします。

リストデザインの設定画面が出てきましたね。
箇条書きリストと順序付きリストの二つがあります。
箇条書きリスト(ul) 順序付きリスト(ol)
とありまして、この英単語はそれぞれのタグを意味します。
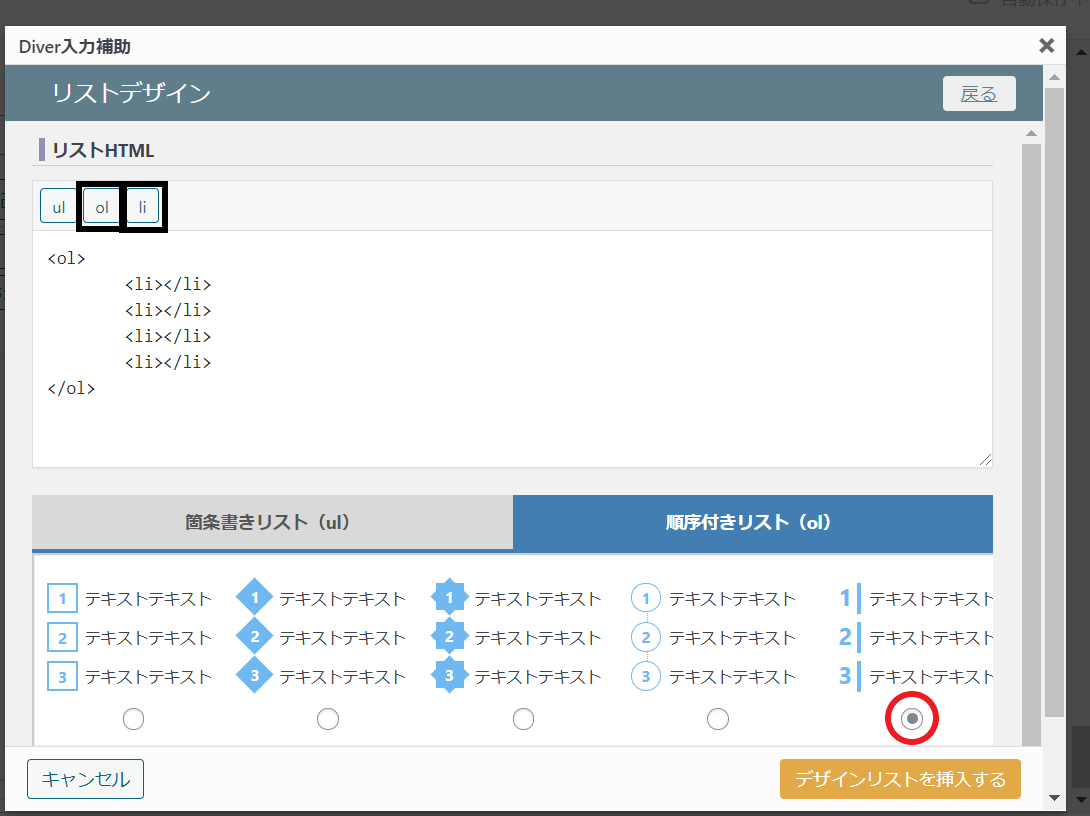
今回は4行の順序付きリストを例に進めたいと思います。

アイコンの色も変更することができます。
まずは好きなアイコンにチェックを入れます。(赤い〇の部分)
それから、左上の黒枠のアイコンを
- olアイコンを1回クリック
- liアイコンを8回クリック
- olアイコンを1回クリック
と順番にクリックすると、上記の画像のようにタグが表示されます。
今はタグの意味は解らなくても大丈夫です。

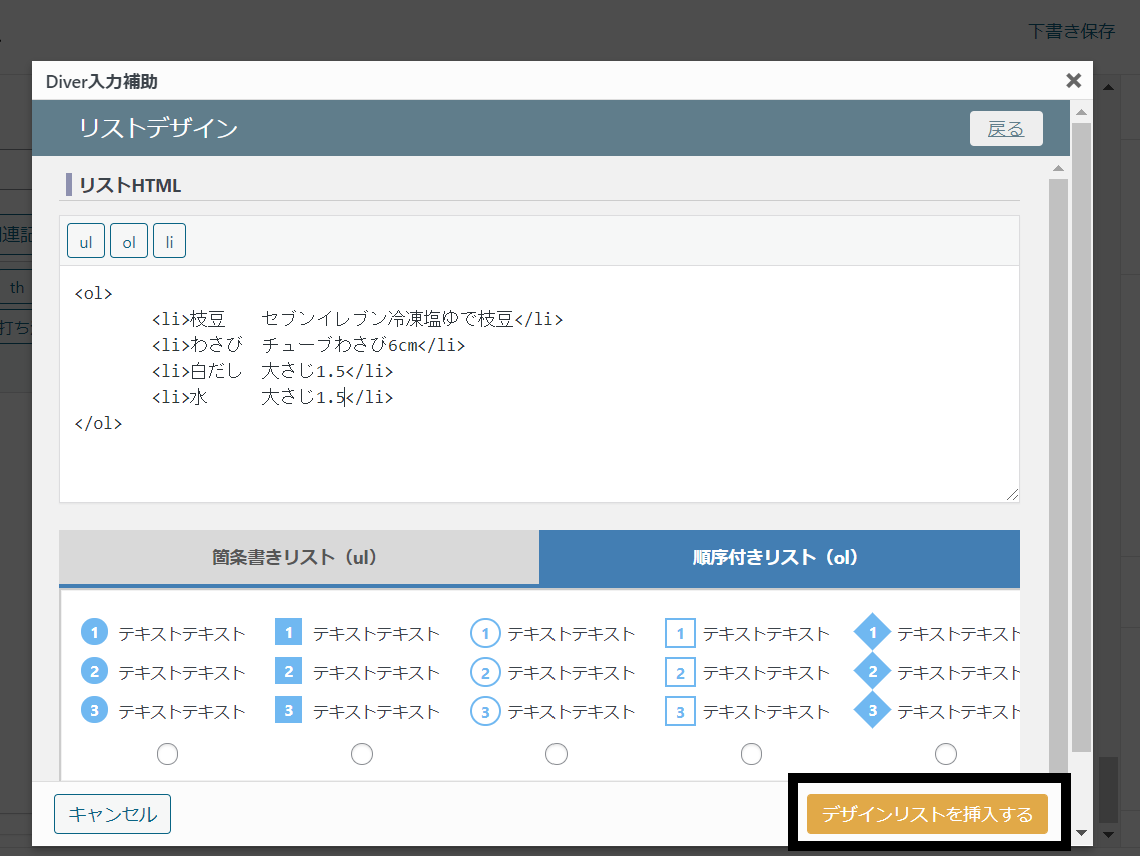
1行目、2行目、3行目、4行目に入れたい文字を入力します。
文字は<li>と</li>の間に入力します。

1行目~4行目の入力が終わりましたら、「デザインリストを挿入する」をクリックします。
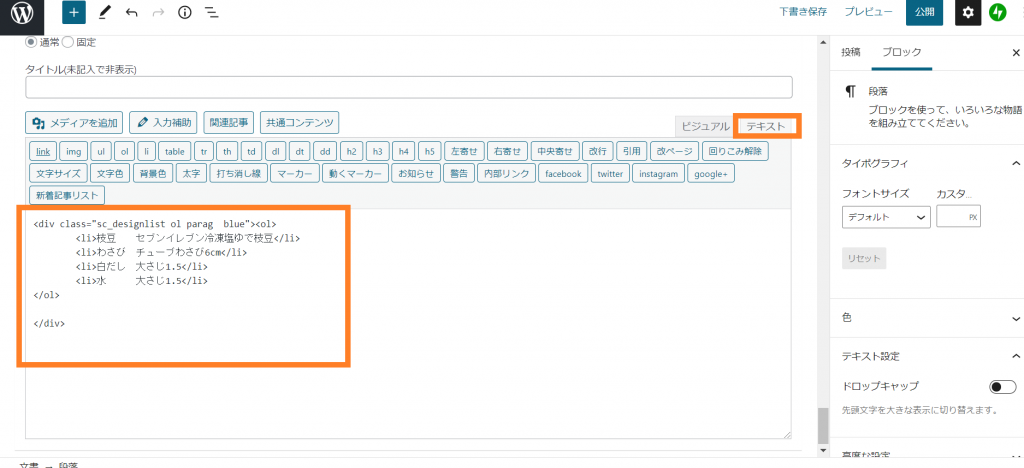
デザインが挿入されました。
この画面が表示された人は、そのまま進めれます。もしビジュアルエディタで表示されていたら右上オレンジ枠のようにテキストのアイコンをクリックすればタグとして表示されます。

大きなオレンジ色枠内のタグをコピーします。
記事内の貼りたい所に【カスタムHTML】で貼り付けます。
↓に実際貼り付けてみました。
- 枝豆 セブンイレブン冷凍塩ゆで枝豆
- わさび チューブわさび6cm
- 白だし 大さじ1.5
- 水 大さじ1.5
実際のページの様子

完成です!
プレビューで確認しましょう。
※エディタではアイコンが反映されていませんが、プレビューではきちんと反映されていますので安心してくださいね。
コピー元のタグを消し忘れないにしましょうね。
(忘れちゃうとサイドバーに表示されちゃうことになります。)
①囲い枠内②カスタムHTML③段落を組み合わせて下記のように表示させることも可能です。
こんな感じに作れます。
- 枝豆 セブンイレブン冷凍塩ゆで
- わさび チューブわさび6cm
- 白だし 大さじ1.5
- 水 大さじ1.5
タッパに入れて、30分漬け込むだけ🎵
この記事はここまでです。最後までありがとうございました!









